はてなブログの注目のエントリー 
新しくなった注目のエントリーでは、これまで注目記事を選出していたアルゴリズムを変更し、よりホットな記事が表示されるようにしています。あわせて注目を集めているエントリーの冒頭部分を表示し、興味を持っている方に読んでいただきやすくなりました。
従来は、たしか記事のタイトルが一覧表示されただけのシンプルなページだった。これが一新され、画面上に記事をタイル状に敷き詰める、いわゆる今流行りのPinterest風デザインのページになった。私は、このPinterest風デザインというやつが嫌いだ。大嫌いだ。
■タイトルは小さな文字。記事の冒頭部分はやたらと大きな文字。
新しいページは大まかに言うと3段組。合計21件の記事が表示される。
最上段は、1列×3行。合計3件の記事が表示されている。記事の冒頭部分70文字前後が表示され、やたらと大きな文字で強調表示されている。注目度ベスト3な記事、という感じだろうか。
中段は、2列×3行。合計6件の記事が表示されている。やはり記事の冒頭部分70文字前後がやや大きめの文字で強調表示されている。注目度が上位4~9位の記事、という感じだろう。
下段は、3列×4行。合計12件の記事が表示されている。やはり記事の冒頭部分70文字前後が少し大きめの文字で強調表示されている。注目度10位以下の記事、という感じだろう。
まず疑問なのが、記事の書き出し部分の文章をここまで強調表示する意味はあるのだろうか、ということ。特に、記事のタイトルよりもここまで強調する効果が疑問だ。
一般的にブログを書く人は、タイトルに比較的に気を配って書いていると思う。タイトルは記事の顔だ。タイトルの見た目で読者の興味を引けるように、かなり工夫してタイトルを付けている人は多いと思う。そのタイトルはやたらと小さな文字で表示され、代わりに記事の冒頭部分がやたらと大きな文字で表示される。一般的な読者の目線で、これは読みやすいのだろうか?
そもそもあまりに大きく強調表示された文字は逆に読み辛い。注目度ランキングの上位から順番に目立つように表示したいのであれば、このように文字のサイズをここまで段階付けさせるより、従来よくある色や装飾などによる差別化の方が読みやすいのではないだろうか。例えば、はてなブックマークの週間ランキング 
■余白が多くスカスカで、あまりに情報密度の低いレイアウト
画面を開いた時、その白さに驚いた。やたら黒々と文字がデカく余白が多い。ホワイトボードの板書かと思った。こういう情報密度の低いスカスカのレイアウトは嫌いだ。
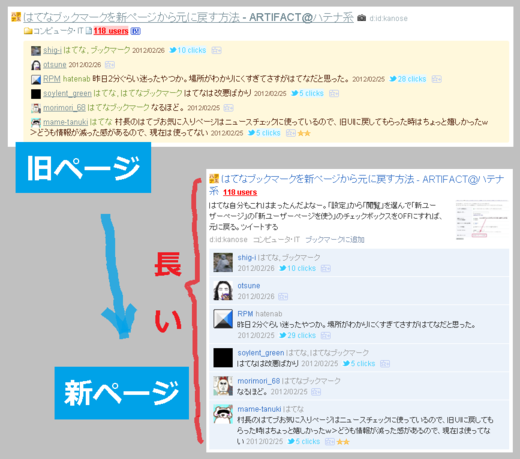
同じ不満は、今年の春にリリースされた、はてなブックマークの新ユーザーページでも感じた。
こういう余白だらけでスカスカなデザインというのはウェブ業界の趨勢であって、抵抗は無意味だ!って感じなんだろうか。
■タブレット端末に適したウェブデザインが主流になっていくのだろうか
こういうデザインを「読みやすいデザイン」と思える感性は、全く理解できない。すごくカルチャーギャップ的なものを感じる。
恐らくこういうデザインは、パソコンと比べて比較的に画面の小さいタブレット端末でなら「読みやすいデザイン」になるのかもしれない。
加えてタブレット端末の場合、文字が馬鹿にデカイと思ったら、2本の指で画面をつまむようにピンチインして簡単に縮尺を小さく調整できる。そういう使用環境でなら、なんのストレスも感じないデザインなのだろう。
とりあえず、はてなブログはめったに使わないから個人的に影響は小さい。しかし、もしも毎日のように利用するはてなブックマークの「注目のエントリー」ページなどが同様にPinterest風にデザインが変更されたら…そう考えると、ちょっとゲンナリする。
- pinterest風 国内グリッドデザインサイト - NAVER まとめ
- シリコンバレーで聞いたデザインが美しいWebサービス/アプリ15選 - パパパパ
- 第二弾:シリコンバレーで聞いたデザインが美しいWebサービス/アプリ15選 - パパパパ
- 横幅の可変にも対応したPinterest風デザインライブラリ「Freetile.js」 - MOONGIFT|オープンソース・ソフトウェア紹介を軸としたITエンジニア、Webデザイナー向けブログ
- 作者: 岩明均
- 出版社/メーカー: 講談社
- 発売日: 2005/11/22
- メディア: コミック
- 購入: 8人 クリック: 16回
- この商品を含むブログ (226件) を見る