はてなブログで「Markdown記法一覧」を書いてみるテスト

はてなブログが、Markdown記法に対応した。
Markdown記法をサポートしました! staff.hatenablog.com/entry/2012/09/… はてなブログでは、世界中のWebエンジニアに親しまれているMarkdown記法で記事を書けるモードを追加しました。どうぞご利用ください。
— Hatena Blogさん (@hatenablog) 9月 19, 2012ということで、試しにMarkdown記法一覧を作ってみた。
はてな記法と比べると、Markdown記法はかなりシンプル。既に多機能な はてな記法を使いこなしている人には、Markdown記法は物足りず、あまり魅力が感じられないかもしれない。(ただし、はてな記法のうち、一部の自動リンク記法は使えるとのこと。)
一方で、Markdown記法はシンプルゆえに覚え易くて書き易い。また、Markdown記法で書いたテキストは、ブラウザ上に表示しなくても、素のテキストファイルの状態でも読み易い工夫が感じられる。ブログ記事をテキストエディタ上で書いたいる人には、そこに魅力を感じるかもしれない。
■目次
■段落と改行
Markdown記法では、1行以上の空行で挟まれた範囲内が段落として処理される。
※段落内の改行は無視される!
※段落内で改行したい場合は、行末に2つ以上の半角スペースを付けること! ( 面倒臭ェ… )
1段落目の1行目。この改行は無視される→
文末に半角スペース×2あり→
この行は、2行目として表示される
2段落目
…と書くと
↓
1段落目の1行目。この改行は無視される→ 文末に半角スペース×2あり→
この行は、2行目として表示される2段落目
■見出し記法
見出し記法には、Atx形式とSetext形式の2つがある。
■Atx形式の見出し記法
はてな記法ではアスタリスク「*」だけど、Markdown記法では1~6個のシャープ「#」を使う。
※素のテキストでの見易さのため、見出しが目立つように末尾に「#」を好きな数だけ付けることも可能。表示はされない。
#見出し1
##見出し2###############################################################
###見出し3
####見出し4
#####見出し5
######見出し6
…と書くと
↓
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
■Setext形式の見出し記法
Markdown記法では、Atx形式の他に、見出しの次の行に等号「=」(第一レベルの見出し)とハイフン「-」(第二レベルの見出し)を下線として記述し、見出しを表現するSetext記法もある。
下線として用いる「=」「-」の文字数は自由。
見出し1 (下線は、どんなに長くてもOK)
==================================================================
見出し2 (下線は、1文字以上ならどんなに短くてもOK)
-
…と書くと
↓
見出し1 (下線は、どんなに長くてもOK)
見出し2 (下線は、1文字以上ならどんなに短くてもOK)
■リスト記法
■箇条書きリスト記法
はてな記法と同じハイフン「-」に加え、プラス記号「+」やアスタリスク「*」も使える。
※記号の直後は、半角スペース or タブが必要!
※リストと前の段落との間に空行が必要!
※リスト内の階層は、半角スペース4つ or タブ1つを用いて表現する
- 箇条書きリスト
- 箇条書きリスト(字下げで階層化)
- 箇条書きリスト(字下げで階層化)
- 箇条書きリスト
…と書くと
↓
- 箇条書きリスト
- 箇条書きリスト(字下げで階層化)
- 箇条書きリスト(字下げで階層化)
- 箇条書きリスト
■番号付きリスト記法
はてな記法ではハイフン「-」だけど、Markdown記法では番号の後ろにピリオド「.」を付けるという記法になる。
※ピリオドの直後は、半角スペース or タブが必要!
※リストと前の段落との間に空行が必要!
※現状は、どんな番号を書いても1から順番に番号が振られる。
※リスト内の階層は、半角スペース4つ or タブ1つを用いて表現する
3. 番号付きリスト
2. 番号付きリスト
1. 番号付きリスト
9. 番号付きリスト(字下げで階層化)
9. 番号付きリスト(字下げで階層化)
9. 番号付きリスト
…と書くと
↓
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト(字下げで階層化)
- 番号付きリスト(字下げで階層化)
- 番号付きリスト
■表組み記法(Markdown Extra)
はてな記法と同じパイプ記号「|」で区切る。
実は、Markdown記法に表組み記法はない。Markdown記法を拡張したMarkdown Extraの表組み記法を採用したと思われる。
※ 1行目に項目名(ヘッダ)を、2行目は項目名とデータの区切りを「-」で記入、3行目以降にデータを記入する形式を守ること!
※表組みと前の段落との間に空行が必要!
|名前 |罪状 |謝罪|罪 |
|------------|----------------------------------------|----|------|
|銀髪ちゃん |廊下で接触。肩ぶつかる。 |なし|★ |
|お菓子ちゃん|会合をサボる。**累計裏切り回数50回達成**|あり|★★★|
…と書くと
↓
名前 罪状 謝罪 罪 銀髪ちゃん 廊下で接触。肩ぶつかる。 なし ★ お菓子ちゃん 会合をサボる。累計裏切り回数50回達成 あり ★★★
※左右両端の「|」および整形のための半角スペースは、省略可能
名前|罪状|謝罪|罪
-|--|-|-
銀髪ちゃん|廊下で接触。肩ぶつかる。|なし|★
お菓子ちゃん|会合をサボる。**累計裏切り回数50回達成**|あり|★★★
…と書くと
↓
名前 罪状 謝罪 罪 銀髪ちゃん 廊下で接触。肩ぶつかる。 なし ★ お菓子ちゃん 会合をサボる。累計裏切り回数50回達成 あり ★★★
※2行目の区切り行で、区切りの「-」の両端にコロン記号「:」を付けると、その列は中央寄せになる
※2行目の区切り行で、区切りの「-」の右端にコロン記号「:」を付けると、その列は右寄せになる
|名前 |罪状 |謝罪|罪 |
|:----------:|----------------------------------------|----|-----:|
|銀髪ちゃん |廊下で接触。肩ぶつかる。 |なし|★ |
|お菓子ちゃん|会合をサボる。**累計裏切り回数50回達成**|あり|★★★|
…と書くと
↓
名前 罪状 謝罪 罪 銀髪ちゃん 廊下で接触。肩ぶつかる。 なし ★ お菓子ちゃん 会合をサボる。累計裏切り回数50回達成 あり ★★★
■引用記法
はてな記法では「>>」だけの行と、「<<」だけの行で段落を挟むが、Markdown記法では引用文の行頭に鉤括弧「>」を置く。
>#引用箇所
>なお、*引用文の中ではMarkdown記法も使える*。
>
>- リスト記法も書ける
>- 見出し記法も書ける
>- 表組み記法もかける
>>##入れ子引用
>>「>」を重ねることで引用内でさらに引用を記述することも可能
…と書くと
↓
引用箇所
なお、引用文の中ではMarkdown記法も使える。
- リスト記法も書ける
- 見出し記法も書ける
- 表組み記法もかける
入れ子引用
「>」を重ねることで引用内でさらに引用を記述することも可能
※段落の1行目にさえ鉤括弧「>」を書いておけば、その段落全体が引用になる。 (スゲぇ楽チン!!)
>1段落目の1行目。この改行は無視される→
文末に半角スペース×2あり→
この行は、2行目として表示される
2段落目
…と書くと
↓
1段落目の1行目。この改行は無視される→ 文末に半角スペース×2あり→
この行は、2行目として表示される2段落目
■pre記法
はてな記法では「>|」だけの行と、「|<」が行末に含まれる行で挟むが、Markdown記法では引用文の行頭に「4つ以上の半角スペース」あるいは「1つ以上のタブ」を置くことで、HTMLなどのソースコードを整形済みテキストとしてそのまま表示できる。
※pre記法と前の段落との間に空行が必要!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5サンプル</title>
</head>
<body>
<p>HTML5のソースコードサンプルだよ!</p>
</body>
</html>
※はてな記法のスーパーPre記法や、GitHub Flavored Markdownのような、プログラミング言語別のシンタックス・ハイライトは、まだ無いようだ。gist記法
【9/26 追記】
9/26、シンタックスハイライト機能が追加された。
- Markdownモードにおいて、コードブロックのシンタックスハイライトに対応しました。
- 「```perl」のように言語を指定できます。
- 記法については「GitHub Flavored Markdown - Introduction」の「Syntax highlighting」セクションをご覧ください。
■code記法
はてな記法には無いが、Markdown記法ではバック・クォート「`」で囲むことで、文章中にHTMLタグなどのソースコードの一部を表示することができる。
※表示するソースコード内にバック・クォートが含まれる場合は、2個以上のバック・クォートで囲めば、ソースコード内のバック・クォートも表示される
困った時の`<div>`頼みって、どうなのよ?…orz
バック・クォートが表示されるよ!→`` `<div>` ``
…と書くと
↓
困った時の
<div>頼みって、どうなのよ?…orz
バック・クォートが表示されるよ!→`<div>`
■はてな記法「自動リンク停止記法」の代用
Markdown記法のcode記法は、はてな記法の自動リンク停止記法の代用として使える。自動リンク停止記法は、Markdownモードでも使えるので意味無いけど…。
id:mame-tanuki
`id:mame-tanuki`
…と書くと
↓
id:mame-tanuki
id:mame-tanuki
■強調記法
はてな記法には無いが、Markdown記法ではアスタリスク「*」やアンダースコア「_」を…
- 文字の前後に1つ付けて挟むと、<em>タグで囲まれる→斜体で表示される
- 文字の前後に2つ付けて挟むと、<strong>タグで囲まれる→太字で表示される
*斜体で表示されるよ!*
_斜体で表示されるよ!_
**太字で表示されるよ!**
__太字で表示されるよ!__
***太字の斜体で表示されるよ!***
___太字の斜体で表示されるよ!___
…と書くと
↓
斜体で表示されるよ!
斜体で表示されるよ!
太字で表示されるよ!
太字で表示されるよ!
太字の斜体で表示されるよ!
太字の斜体で表示されるよ!
■水平罫線記法
はてな記法には無いが、Markdown記法では3つ以上のハイフン「-」やアスタリスク「*」、アンダースコア「_」だけで構成される行によって水平罫線<hr />を表示できる。記号の間に半角スペースを混ぜることも可能。
---
**********************
________
- - - -
* * * * *
_ _ _
…と書くと
↓
■リンク記法
Markdown記法でのリンク表現は2つある。文中埋め込みリンク記法(Inline)と定義参照リンク記法(Reference)だ。
■文中埋め込みリンク記法
はてな記法では、「[URL:title=リンクする文字列]」という書式だったが、Markdown記法では、「[リンクする文字](URL)」という書式で、文章中にリンクを埋め込むことができる。さらに「[リンクする文字](URL "リンクのツールチップ文字列")」という書式も可能。
毎朝、[はてなのトップページ](http://www.hatena.ne.jp/)にアクセスしてますか?
毎朝、[はてなのトップページ](http://www.hatena.ne.jp/ "トップページを、どうぞご利用ください")にアクセスしてますか?
…と書くと
↓
毎朝、はてなのトップページにアクセスしてますか?
毎朝、はてなのトップページにアクセスしてますか?
■定義参照リンク記法
Markdown記法には、文章中のリンクの参照先を文末等の別の場所で定義する記法もある。文章中にあると邪魔な非常に長いURLへのリンクなどは参照先のURLを文章の外で定義することで、素のテキストの状態でも読み易くすることができる。(いいね!)
文章中に埋め込むリンクは、「[リンクする文字列][ID]」の書式で、リンクの定義は文章の任意の箇所で「[ID]: URL」という書式で指定する。さらにリンクの定義は「[ID]: URL "リンクのツールチップ文字列"」という書式も可能。
※IDは全角でもOK。 英字のIDの場合、大文字小文字の別をしないので注意。
- [わたしのブログ][1]
- [はてなのトップページ][htop]
- [クソ長いURL][長URL]。本文中に超ぉ長いURLとか書いちゃうと、記事を書いている最中とか文章が見辛くなってウザいよね!
記事の本文。
記事の本文。
記事の本文。
↓本文中にあると邪魔なので記事の下の方でまとめてリンクを定義するよ!
[1]: http://mametanuki.hateblo.jp/
[HTop]: http://www.hatena.ne.jp/
[長URL]: http://ja.wikipedia.org/wiki/%E3%81%AF%E3%81%A6%E3%81%AA%E3%81%AE%E3%82%B5%E3%83%BC%E3%83%93%E3%82%B9%E4%B8%80%E8%A6%A7 "はてなのサービス一覧 - Wikipedia"
…と書くと
↓
- わたしのブログ
- はてなのトップページ
- クソ長いURL。本文中に超ぉ長いURLとか書いちゃうと、記事を書いている最中とか文章が見辛くなってウザいよね!
記事の本文。
記事の本文。
記事の本文。↓本文中にあると邪魔なので記事の下の方でまとめてリンクを定義するよ!
※リンク定義を引用ブロックに入れてしまうと、定義参照リンク記法が無効化されるので注意。
【参考にした記事】
【関連するMy記事】
【関連リンク】
【関連ツイート】
はてなブログって元々はエンジニアとか関係ないユーザーに対する障壁を下げるためにシンプルで直感的なブログを作ろう的な話から始まったっぽいのに、突然のMarkDown記法を作ったというアナウンスがでるあたりがまぶしすぎる。何処に行きたいんだ、この会社。
— ござ先輩さん (@gothedistance) 9月 19, 2012
- アーティスト: Phil Henzig
- 出版社/メーカー: Phil Henzig
- 発売日: 2012/05/04
- メディア: MP3 ダウンロード
- この商品を含むブログを見る

はてなブログ「注目のエントリー」のPinterest風な新デザインが嫌い
はてなブログの注目のエントリー 
新しくなった注目のエントリーでは、これまで注目記事を選出していたアルゴリズムを変更し、よりホットな記事が表示されるようにしています。あわせて注目を集めているエントリーの冒頭部分を表示し、興味を持っている方に読んでいただきやすくなりました。
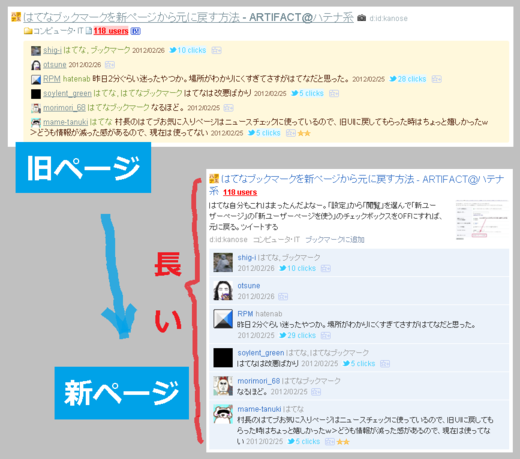
従来は、たしか記事のタイトルが一覧表示されただけのシンプルなページだった。これが一新され、画面上に記事をタイル状に敷き詰める、いわゆる今流行りのPinterest風デザインのページになった。私は、このPinterest風デザインというやつが嫌いだ。大嫌いだ。
■タイトルは小さな文字。記事の冒頭部分はやたらと大きな文字。
新しいページは大まかに言うと3段組。合計21件の記事が表示される。
最上段は、1列×3行。合計3件の記事が表示されている。記事の冒頭部分70文字前後が表示され、やたらと大きな文字で強調表示されている。注目度ベスト3な記事、という感じだろうか。
中段は、2列×3行。合計6件の記事が表示されている。やはり記事の冒頭部分70文字前後がやや大きめの文字で強調表示されている。注目度が上位4~9位の記事、という感じだろう。
下段は、3列×4行。合計12件の記事が表示されている。やはり記事の冒頭部分70文字前後が少し大きめの文字で強調表示されている。注目度10位以下の記事、という感じだろう。
まず疑問なのが、記事の書き出し部分の文章をここまで強調表示する意味はあるのだろうか、ということ。特に、記事のタイトルよりもここまで強調する効果が疑問だ。
一般的にブログを書く人は、タイトルに比較的に気を配って書いていると思う。タイトルは記事の顔だ。タイトルの見た目で読者の興味を引けるように、かなり工夫してタイトルを付けている人は多いと思う。そのタイトルはやたらと小さな文字で表示され、代わりに記事の冒頭部分がやたらと大きな文字で表示される。一般的な読者の目線で、これは読みやすいのだろうか?
そもそもあまりに大きく強調表示された文字は逆に読み辛い。注目度ランキングの上位から順番に目立つように表示したいのであれば、このように文字のサイズをここまで段階付けさせるより、従来よくある色や装飾などによる差別化の方が読みやすいのではないだろうか。例えば、はてなブックマークの週間ランキング 
■余白が多くスカスカで、あまりに情報密度の低いレイアウト
画面を開いた時、その白さに驚いた。やたら黒々と文字がデカく余白が多い。ホワイトボードの板書かと思った。こういう情報密度の低いスカスカのレイアウトは嫌いだ。
同じ不満は、今年の春にリリースされた、はてなブックマークの新ユーザーページでも感じた。
こういう余白だらけでスカスカなデザインというのはウェブ業界の趨勢であって、抵抗は無意味だ!って感じなんだろうか。
■タブレット端末に適したウェブデザインが主流になっていくのだろうか
こういうデザインを「読みやすいデザイン」と思える感性は、全く理解できない。すごくカルチャーギャップ的なものを感じる。
恐らくこういうデザインは、パソコンと比べて比較的に画面の小さいタブレット端末でなら「読みやすいデザイン」になるのかもしれない。
加えてタブレット端末の場合、文字が馬鹿にデカイと思ったら、2本の指で画面をつまむようにピンチインして簡単に縮尺を小さく調整できる。そういう使用環境でなら、なんのストレスも感じないデザインなのだろう。
とりあえず、はてなブログはめったに使わないから個人的に影響は小さい。しかし、もしも毎日のように利用するはてなブックマークの「注目のエントリー」ページなどが同様にPinterest風にデザインが変更されたら…そう考えると、ちょっとゲンナリする。
- pinterest風 国内グリッドデザインサイト - NAVER まとめ
- シリコンバレーで聞いたデザインが美しいWebサービス/アプリ15選 - パパパパ
- 第二弾:シリコンバレーで聞いたデザインが美しいWebサービス/アプリ15選 - パパパパ
- 横幅の可変にも対応したPinterest風デザインライブラリ「Freetile.js」 - MOONGIFT|オープンソース・ソフトウェア紹介を軸としたITエンジニア、Webデザイナー向けブログ
- 作者: 岩明均
- 出版社/メーカー: 講談社
- 発売日: 2005/11/22
- メディア: コミック
- 購入: 8人 クリック: 16回
- この商品を含むブログ (226件) を見る

はてなブログにZenbackを導入するなら「記事下」カスタマイズを利用すべき
7/18、はてなブログの記事個別ページの本文下部分をカスタマイズできる機能が追加された。
これにより、ブログパーツZenbackが導入しやすくなった。7/18以前に、はてなブログへZenbackを導入していた人は設定し直した方が良い。
Zenbackは、関連記事の一覧や様々なソーシャルメディア連携機能を提供してくれる便利なブログパーツだ。
■はてなブログの衰退した"絆"を補完するZenback
Zenbackは、特にはてなダイアリーからはてなブログに引っ越してきたユーザーなら、導入をオススメしたいブログパーツと言える。
現状はてなブログは、はてなダイアリーと比べて機能が"シンプル化"しすぎて、ブログとブログのつながりは"衰退"している。はてなブログの記事には、たしかに、はてなキーワードの自動リンクが強制的に設定されているけれども、しかし、"おとなり日記"機能や、キーワードを含むブログなど、はてな故の強みを活かした"キーワードでつながる"系の集客機能は全て無効化されている。
そういう、はてなブログから失われた、関連するブログとブログをつなぐ機能を補ってくれるのが便利なブログパーツZenbackだ。
■従来、はてなブログへのZenback導入には問題点があった
これまでも、はてなブログにZenbackを導入する方法はあった。
- 方法(1): サイドバーに設置する
- 方法(1)-1: サイドバーに設置してJavaScriptを駆使して記事下部に表示する
- 方法(2): ブログのフッタに設置する
しかし、それぞれ問題があった。
方法(1)は設置は簡単だけど、個別記事ページだけでなく、ブログトップページや記事一覧ページを表示した時にもサイドバーにZenbackが表示されてしまうし、サイドバーを縦に長く占有してしまう。
方法(1)-1は、Zenbackスクリプト以外にも表示位置を調整するJavaScriptコードを貼り付ける必要があり、ちょっと設置が面倒臭い。
方法(2)は設置は簡単だけど、Zenbackの表示位置が記事の下部ではなく、ブログ全体の下部になってしまう。したがって、閲覧者がブラウザにAutoPager等を導入していると、Zenbackの手前にどんどん次のページが表示されてしまい、Zenbackが閲覧者の目に触れにくくなってしまう。
■簡単になった、はてなブログへのZenback導入
その点、今回リリースされた「記事下」カスタマイズ機能を使うと、簡単にZenbackをはてなブログへ導入することが出来る。
はてなブログの管理画面の「デザイン設定ページ」を開く。左サイドバーで「カスタマイズ」タブを開き、「記事」メニューをクリックする。「記事」メニューの「記事下」項目に、Zenbackで取得したコードを貼るだけだ。
■Zenbackのソーシャルボタン機能も設置しやすくなった
Zenbackには様々なソーシャルボタンを表示する機能もある。
しかし、はてなブログにもソーシャルボタンを表示する機能がある。困ったことにこれではZenbackのソーシャルボタン機能を導入すると同じ機能のボタンがダブって表示されてしまう。
それが7/18のリリースで、はてなブログのソーシャルボタンの表示/非表示を設定できる機能が追加された。これで、はてなブログ側のソーシャルボタン機能を無効にして、Zenbackのソーシャルボタン機能を有効にすることができるようになった。
Zenbackのソーシャルボタン機能は、以下の点ではてなブログのソーシャルボタン機能より優れている
これを、使わない手はない。